- sales/support
Google Chat: zj734465502@gmail.com
- sales
+86-0755-88291180
- sales01
sales01@spotpear.com
- sales02
dragon_manager@163.com
- support
services01@spotpear.com
- CEO-Complaints
manager01@spotpear.com
- sales/support
WhatsApp:13246739196
- HOME
- >
- ARTICLES
- >
- Common Moudle
- >
- LCD
1.9inch LCD Module User Guide
Specification
- Operating voltage: 3.3V / 5V (Please ensure that the power supply voltage is consistent with the logic voltage, otherwise it will not work normally.)
- Communication Interface: SPI
- Display Panel: IPS
- Driver: ST7789V2
- Resolution: 170 (H) RGB × 320 (V)
- Display Size: 22.70 × 42.72mm
- Pixel Size: 0.1335 × 0.1335 mm
- Module Size: 27.3 × 51.2mm
LCD And Controller
The built-in controller of the 1.9-inch LCD Module is ST7789V2, which is the LCD controller with 240 x RGB x 320, and the resolution of the LCD is 170 (H) RGB × 320 (V). Moreover, the internal RAM of the LCD is not fully used as it can be initialized as a portrait and horizontal screen.
This LCD supports the input RGB format of 12 bits, 16 bits, and 18 bits, that is, RGB444, RGB565, and RGB666. The demo used here is RGB565, which is the RGB format we generally used.
As the LCD adopts 4-wire SPI, it is not only faster in communication, but also impressively saves more GPIO headers.
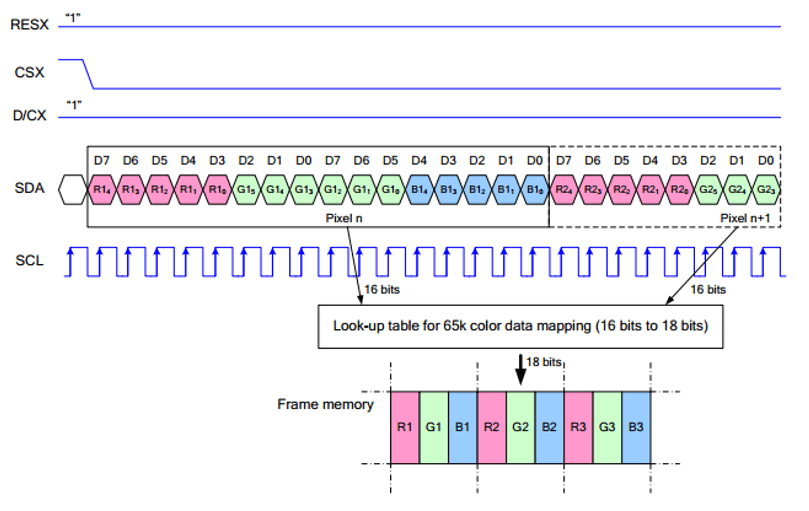
Communication Protocol

Note: the difference with the traditional SPI protocol is the data pin from the slave device to the host device is hidden as it only needs to display. Please refer to the Datasheet Page 66.
RESX is reset, pulled low when the module is powered on, and is usually set to 1.
CSX is the slave device chip selection, low active.
D/CX is the data/command control pin of the chip. Write command when DC=0, write data when DC=1.
SDA is the transmitted data, that is, RGB data.
SCL is the SPI communication clock.
For SPI communication, data is transmitted in sequence, that is, the combination of CPHA (Clock Phase) and CPOL (Clock Polarity).
CPHA controls whether the data is collected on the 1st or 2nd edge of SCLK. When CPHA = 0, the data is acquired at the 1st edge of SCLK.
CPOL controls the idle state value of the clock. When CPOL = 0, it is at a low level.
From the above figure, you can see that it starts to transfer the data at the 1st edge of the SCLK. 8-bit data is transferred in one clock cycle, and with SPI0, the data is transmitted from high to low in bits.
Raspberry Pi
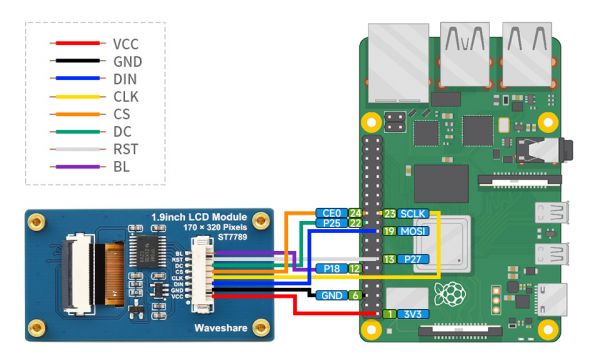
Please connect the LCD to your Raspberry Pi by the 8PIN cable according to the table below.
Use the pin header or PH2.0 8PIN interface, you need to connect according to the following table:
| LCD | Raspberry Pi | |
| BCM2835 | Board | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | MOSI | 19 |
| CLK | SCLK | 23 |
| CS | CE0 | 24 |
| DS | 25 | 22 |
| RST | 27 | 13 |
| BL | 18 | 12 |
The 1.9inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
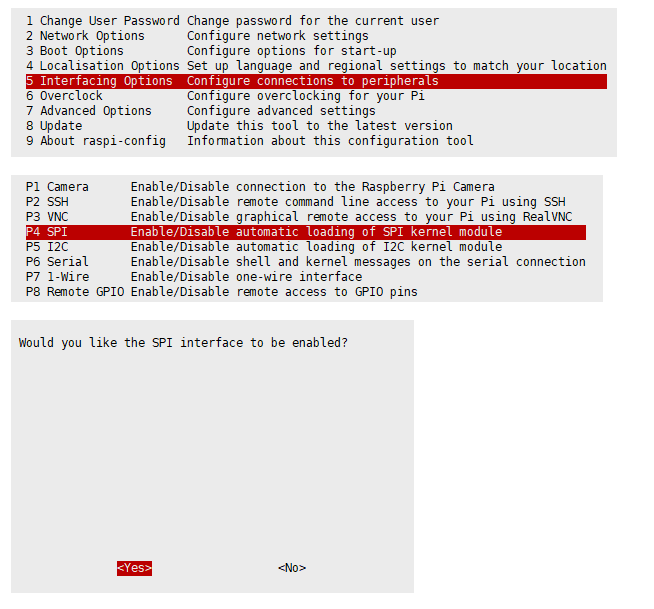
- Open the terminal, and use the following command to enter the configuration page
sudo raspi-config Choose Interfacing Options -> SPI -> Yes to enable the SPI interface

Reboot Raspberry Pi:
sudo reboot
- Check /boot/config.txt, and you can see 'dtparam=spi=on' is written.

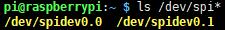
- In order to make sure SPI is not occupied, it is recommended to temporarily close other driver coverage. You can use "ls /dev/spi*" to check whether SPI is occupied. If the terminal outputs "/dev/spidev0.0" and " /dev/spidev0.1", it means SPI is in normal condition.

C Demo
- Install BCM2835
#Open the Raspberry Pi terminal and run the following command wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz tar zxvf bcm2835-1.71.tar.gz cd bcm2835-1.71/ sudo ./configure && sudo make && sudo make check && sudo make install # For more information, please refer to the official website: http://www.airspayce.com/mikem/bcm2835/
- Install wiringPi (optional)
#Open the Raspberry Pi terminal and run the following command cd sudo apt-get install wiringpi #For Raspberry Pi systems after May 2019 (earlier ones do not need to be executed), an upgrade may be required: wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v # Run gpio -v and version 2.52 will appear if there is no installation error The #Bullseye branch system uses the following commands: git clone https://github.com/WiringPi/WiringPi cd WiringPi ./build gpio -v # Run gpio -v and version 2.70 will appear if there is no installation error
- Demo download
sudo apt-get install unzip -y sudo wget https://www.waveshare.com/w/upload/8/8d/LCD_Module_RPI_code.zip sudo unzip ./LCD_Module_RPI_code.zip cd LCD_Module_RPI_code/RaspberryPi/
- Recompile and it may take a few seconds.
cd c sudo make clean sudo make -j 8
All test demos of the LCDscan be called by directly inputting the corresponding sizes.
sudo ./main LCD size
According to different LCDs, you can choose one of the following commands:
#0.96inch LCD Module sudo ./main 0.96 #1.14inch LCD Module sudo ./main 1.14 #1.28inch LCD Module sudo ./main 1.28 #1.3inch LCD Module sudo ./main 1.3 #1.47inch LCD Module sudo ./main 1.47 #1.54inch LCD Module sudo ./main 1.54 #1.8inch LCD Module sudo ./main 1.8 #2inch LCD Module sudo ./main 2 #2.4inch LCD Module sudo ./main 2.4
Python Demo
- Install libraries
#python2 sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install RPi.GPIO sudo pip install spidev #python3 sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install RPi.GPIO sudo pip3 install spidev
- Demo download
sudo apt-get install unzip -y sudo wget https://www.waveshare.com/w/upload/8/8d/LCD_Module_RPI_code.zip sudo unzip ./LCD_Module_RPI_code.zip cd LCD_Module_RPI_code/RaspberryPi/
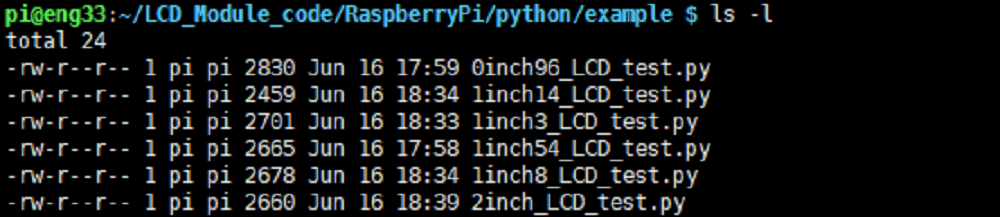
- Enter the python demo directory and run "ls -l"
cd python/examples ls -l

You can see all the test demos for LCDs, and they are classified according to the sizes.
| 0inch96_LCD_test.py | 0.96inch LCD test demo |
| 1inch14_LCD_test.py | 1.14inch LCD test demo |
| 1inch28_LCD_test.py | 1.28inch LCD test demo |
| 1inch3_LCD_test.py | 1.3inch LCD test demo |
| 1inch47_LCD_test.py | 1.47inch LCD test demo |
| 1inch54_LCD_test.py | 1.54inchLCD test demo |
| 1inch8_LCD_test.py | 1.8inch LCD test demo |
| 1inch9_LCD_test.py | 1.9inch LCD test demo |
| 2inch_LCD_test.py | 2inch LCD test demo |
| 2inch4_LCD_test.py | 2.4inch LCD test demo |
- Run the corresponding demo and it supports python2/3.
# python2 sudo python 0inch96_LCD_test.py sudo python 1inch14_LCD_test.py sudo python 1inch28_LCD_test.py sudo python 1inch3_LCD_test.py sudo python 1inch47_LCD_test.py sudo python 1inch54_LCD_test.py sudo python 1inch8_LCD_test.py sudo python 2inch_LCD_test.py sudo python 2inch4_LCD_test.py # python3 sudo python3 0inch96_LCD_test.py sudo python3 1inch14_LCD_test.py sudo python3 1inch28_LCD_test.py sudo python3 1inch3_LCD_test.py sudo python3 1inch47_LCD_test.py sudo python3 1inch54_LCD_test.py sudo python3 1inch8_LCD_test.py sudo python3 2inch_LCD_test.py sudo python3 2inch4_LCD_test.py
FBCP Porting
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
There is an open source project on github: fbcp-ili9341. Compared with other fbcp projects, this project uses partial refresh and DMA to achieve a speed of up to 60fps.
Download Drivers
sudo apt-get install cmake -y cd ~ wget https://www.waveshare.com/w/upload/1/18/Waveshare_fbcp.zip unzip Waveshare_fbcp.zip cd Waveshare_fbcp/ sudo chmod +x ./shell/*
Method 1: Use a script (recommended)
Here we have written several scripts that allow users to quickly use fbcp and run corresponding commands according to their own screen
If you use a script and do not need to modify it, you can ignore the second method below.
Note: The script will replace the corresponding /boot/config.txt and /etc/rc.local and restart, if the user needs, please back up the relevant files in advance.
#0.96inch LCD Module sudo ./shell/waveshare-0inch96 #1.14inch LCD Module sudo ./shell/waveshare-1inch14 #1.3inch LCD Module sudo ./shell/waveshare-1inch3 #1.44inch LCD Module sudo ./shell/waveshare-1inch44 #1.54inch LCD Module sudo ./shell/waveshare-1inch54 #1.8inch LCD Module sudo ./shell/waveshare-1inch8 #2inch LCD Module sudo ./shell/waveshare-2inch #2.4inch LCD Module sudo ./shell/waveshare-2inch4
Method 2: Manual configuration
Environment Configuration
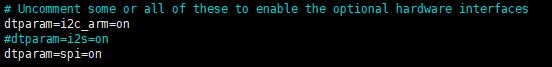
Raspberry Pi's vc4-kms-v3d will cause fbcp to fail, so we need to close vc4-kms-v3d before installing in fbcp.
sudo nano /boot/config.txt
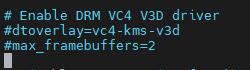
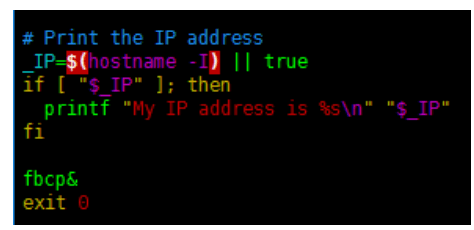
Just block the statement corresponding to the picture below:
Reboot:
sudo reboot
Compile and run
mkdir build cd build cmake [options] .. sudo make -j sudo ./fbcp
Replace it by yourself according to the LCD Module you use, above cmake [options] ..
#0.96inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_0INCH96_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.14inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH14_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.3inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH3_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.54inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH54_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.8inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH8_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #2inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_2INCH_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #2.4inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_2INCH4_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 ..
Set up to start automatically
sudo cp ~/Waveshare_fbcp/build/fbcp /usr/local/bin/fbcp sudo nano /etc/rc.local
Add fbcp& before exit 0. Note that you must add "&" to run in the background, otherwise the system may not be able to start.

Set the display resolution
Set the user interface display size in the /boot/config.txt file.
sudo nano /boot/config.txt
Then add the following lines at the end of the config.txt.
hdmi_force_hotplug=1 hdmi_cvt=[options] hdmi_group=2 hdmi_mode=1 hdmi_mode=87 display_rotate=0
Replace the above hdmi_cvt=[options] according to the LCD Module you are using.
#2.4inchinch LCD Module & 2inchinch LCD Module hdmi_cvt=640 480 60 1 0 0 0 #1.8inch LCD Module hdmi_cvt=400 300 60 1 0 0 0 #1.3inch LCD Module & 1.54inch LCD Module hdmi_cvt=300 300 60 1 0 0 0 #1.14inch LCD Module hdmi_cvt=300 170 60 1 0 0 0 #0.96inch LCD Module hdmi_cvt=300 150 60 1 0 0 0
And then reboot the system
sudo reboot
After rebooting the system, the Raspberry Pi OS user interface will be displayed.

STM32
Hardware Connection
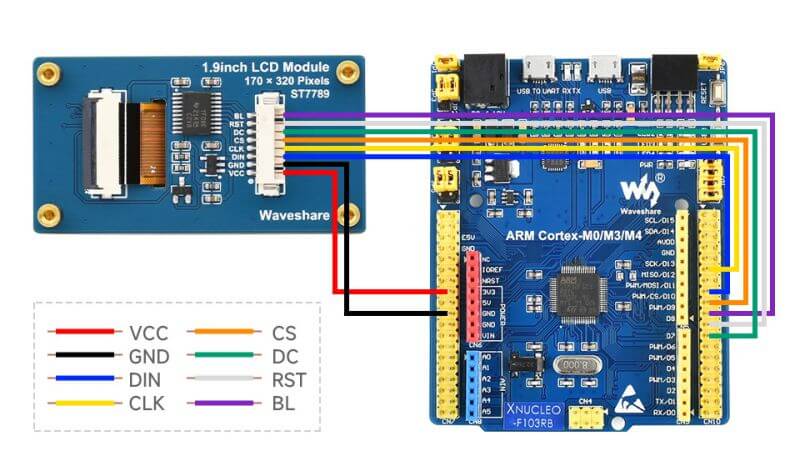
The demo we provided is based on STM32F103RBT6, and it is connected corresponding to the STM32F103RBT6 pins. If you need to port the program, you can connect it according to the actual pins.
| LCD | STM32 |
| VCC | 3.3V |
| GND | GND |
| DIN | PA7 |
| CLK | PA5 |
| CS | PB6 |
| DC | PA8 |
| RST | PA9 |
| BL | PC7 |
Take the XNUCLEO-F103RB developed by our company as an example, the connection is as follows:
Run Demo
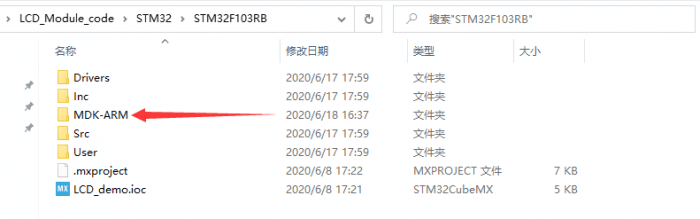
- Download the demo and find the STM32 file directory, open LCD_demo.uvprojx in the directory of STM32\STM32F103RBT6\MDK-ARM, then you can see the demo.

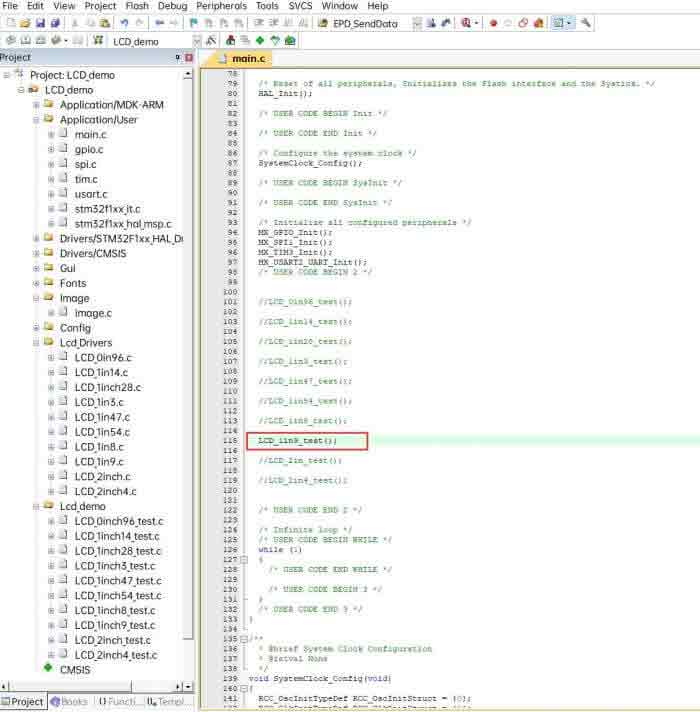
- Open main.c and you can see all the test demos.
- As we use the 1.9-inch LCD Module, we need to remove the comment in front of "LCD_1in9_test();" and recompile and download.

Demo Description
Underlying Hardware Interface
- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit processing
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: 1. Here is the processing of some GPIO before and after using the LCD screen; 2. After the DEV_Module_Exit function is used, the LCD display will be turned off;
- Write and read GPIO
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI writes data
void DEV_SPI_WRITE(UBYTE _dat);
Upper Application
For LCDs, it is the upper application that draws pictures, displays Chines/English characters, displays pictures, etc. Many friends have asked about some graphics processing. We provide some basic functions here. You can find the GUI in the following directory: STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Note: GUI is directly written in the LCD RAM due to the RAM limits of the STM32 and Arduino.
The following directory is the fonts for GUI dependencies: STM32\STM32F103RB\User\Fonts
- New image properties: the image properties include: the name of the image cache, width, height, rotating angle, and color.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color); Parameters: Width: the width of the image cache Height: the height of the image cache Rotate: the rotating angle of the image cache Color: the color of the image cache
- Set the screen clearing function, usually calling the clear function of the LCD;
void Paint_SetClearFuntion(void (*Clear)(UWORD)); Parameters: Clear: A pointer to the screen clearing function, which is used to quickly clear the screen into a certain color;
- Set the function of drawing pixels, usually calling the DrawPaint function of LCD;
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD)); Parameters: Display: Pointer to the function of drawing pixels, which is used to write data to the specified location of LCD internal RAM;
- Select image cache: select image cache, the purpose of selection is that you can create multiple image properties, image caches can exist multiple, and you can select each image you created.
void Paint_SelectImage(UBYTE *image) Parameter: image: The name of the image cache, which is actually a pointer to the first address of the image cache;
- Image rotation: set the rotating angle of the chosen image, and is recommended to use it after "Paint_SelectImage()", and you can choose to rotate 0, 90, 180, 270.
void Paint_SetRotate(UWORD Rotate) Parameter: Rotate: image selection angle, you can choose ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 corresponding to 0, 90, 180, and 270 degrees respectively
Note: Under different selection angles, the coordinates correspond to different starting pixels. Here we take 1.14 as an example, and the four pictures are 0°, 90°, 180°, and 270° in order. for reference only:
- Image mirror flip: set the mirror flip of the selected image, you can choose none mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror) Parameter: mirror: MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN respectively corresponding to none mirroring, horizontal mirroring, vertical mirroring, image center mirroring
- Set the display position and color of the point in the cache: here is the core function of the GUI for processing points position and color in cache.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) parameter: Xpoint: the X position of the point in the image cache Ypoint: the Y position of the point in the image cache Color : the color of the point display
- Image cache fills color: fill the image cache with a certain color, generally for flashing the screen into blank.
void Paint_Clear(UWORD Color) Parameters: Color: fill color
- Filling color of part of the image cache window: fill a certain part of the window of the image cache with a certain color, generally used as a window whitening function, often used for time display, whitening for one second.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) parameter: Xstart: X start coordinates of the window Ystart: Y start coordinates of the window Xend: X end coordinates of the window Yend: Y end coordinates of the window Color: Fill color
- Draw points: In the image cache, draw points on (Xpoint, Ypoint), you can choose the color, point size, and point style.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameter:
Xpoint: X coordinate of the point
Ypoint: Y coordinate of the point
Color: fill color
Dot_Pixel: Point size, providing default 8 size points
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: The style of the point, the way of size expansion is to expand with the point as the center or to expand with the point as the lower left corner to the upper right.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw a line: draw a line from (Xstart, Ystart) to (Xend, Yend) in the image cache, you can choose the color, line width, and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
参数:
Xstart: The X coordinate of the starting point of the line
Ystart: The Y coordinate of the starting point of the line
Xend: The X end point coordinate of the line
Yend: The Y end point coordinate of the line
Color: Fill color
Line_width: The width of the line, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Line style, select whether the lines are connected in a straight line or a dotted line.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image cache, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: The X coordinate of the starting point of the rectangle
Ystart: The Y coordinate of the starting point of the rectangle
Xend: X coordinate of the rectangle's endpoint
Yend: Y coordinate of the rectangle's endpoint
Color: The color filled in
Line_width: The width of the four sides of the rectangle, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw a circle: In the image cache, with (X_Center Y_Center) as the center, draw a circle with Radius, you can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: X coordinate of the center of the circle
Y_Center: Y coordinate of the center of the circle
Radius: Circle radius
Color: fill color
Line_width: The width of the arc, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii characters: in the image buffer, write an Ascii character at (Xstart Ystart) as the left vertex, you can choose Ascii code visual character font library, font foreground color, font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: The X coordinate of the left vertex of the character Ystart: The Y coordinate of the left vertex of the character Ascii_Char: Ascii characters Font: The Ascii code visual character font library provides the following fonts in the Fonts folder: font8:5*8 font font12:7*12 font font16:11*16 font font20:14*20 font font24:17*24 font Color_Foreground: font color Color_Background: background color
- Write English character strings: in the image cache, at (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii code visual character font library, font foreground color, font background color;
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: The X coordinate of the left vertex of the character Ystart: The Y coordinate of the left vertex of the font pString:string, string is a pointer Font: The Ascii code visual character font library provides the following fonts in the Fonts folder: font8:5*8 font font12:7*12 font font16:11*16 font font20:14*20 font font24:17*24 font Color_Foreground: font color Color_Background: background color
- Write Chinese character strings: in the image cache, at (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 coded character font, font foreground color, font background color;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: The X coordinate of the left vertex of the character Ystart: The Y coordinate of the left vertex of the character pString:string, string is a pointer Font: The GB2312 coded character font library provides the following fonts in the Fonts folder: font12CN:ascii character font 11*21, Chinese font 16*21 font24CN:ascii character font 24*41, Chinese font 32*41 Color_Foreground: font color Color_Background: background color
- Write numbers: In the image cache, write a string of numbers at (Xstart Ystart) as the left vertex, you can choose Ascii code visual character font library, font foreground color, font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: The X coordinate of the left vertex of the character Ystart: The Y coordinate of the left vertex of the character Nummber:The number displayed here is stored in a 32-bit long int type, which can be displayed up to 2147483647 Font: The Ascii code visual character font library provides the following fonts in the Fonts folder: font8:5*8 font font12:7*12 font font16:11*16 font font20:14*20 font font24:17*24 font Color_Foreground: font color Color_Background: background color
- Write numbers with decimals: in the image cache, (Xstart Ystart) is the left vertex, write a string of numbers that can have decimal numbers, you can choose Ascii code visual character font library, font foreground color, font background color.
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Parameters:
Xstart: The X coordinate of the left vertex of the character
Ystart: The Y coordinate of the left vertex of the character
Nummber:The number displayed here is saved in double type, which is enough for common needs
Decimal_Point:Display the number of digits after the decimal point
Font: The Ascii code visual character font library provides the following fonts in the Fonts folder:
font8:5*8 font
font12:7*12 font
font16:11*16 font
font20:14*20 font
font24:17*24 font
Color_Foreground: font color
Color_Background: background color
- Display time: In the image cache, (Xstart Ystart) is the left apex, and it will be displayed for a period of time, and you can choose the Ascii code visual character font library, font foreground color, and font background color;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameters: Xstart: The X coordinate of the left vertex of the character Ystart: The Y coordinate of the left vertex of the character pTime:Displayed time, a time structure is defined here, as long as the digits of hours, minutes, and seconds are passed to the parameters; Font: The Ascii code visual character font library provides the following fonts in the Fonts folder: font8:5*8 font font12:7*12 font font16:11*16 font font20:14*20 font font24:17*24 font Color_Foreground: font color Color_Background: background color
Arduino
Note: all the demos have been tested in Arduino uno. If you need other types of Arduino, you need to determine whether the connection pins are correct.
IDE Installation
Arduino IDE installation steps
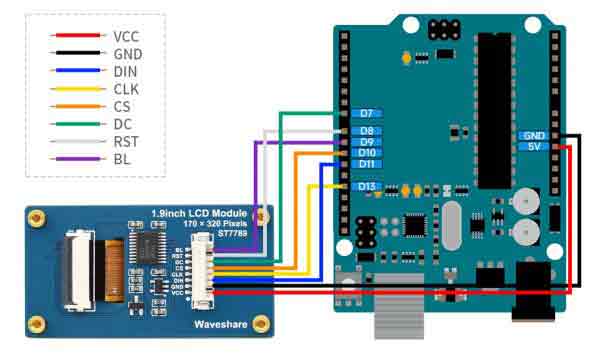
Hardware Connection
| LCD | UNO |
| VCC | 5V |
| GND | GND |
| DIN | D11 |
| CLK | D13 |
| CS | D10 |
| DC | D7 |
| RST | D8 |
| BL | D9 |
The connection diagram is as follows (click to enlarge):
Run Demo
- Download the demo and unzip it. The Arduino demo is in ~/Arduino/….

- As we use 1.9inch LCD Module, we need to open LCD_1inch9 file folder and run LCD_1inch9.ino file folder.

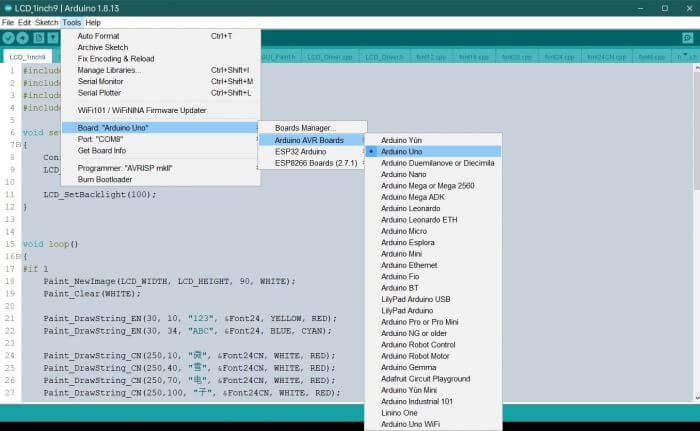
- Open the demo and choose the development board model as Arduino UNO.

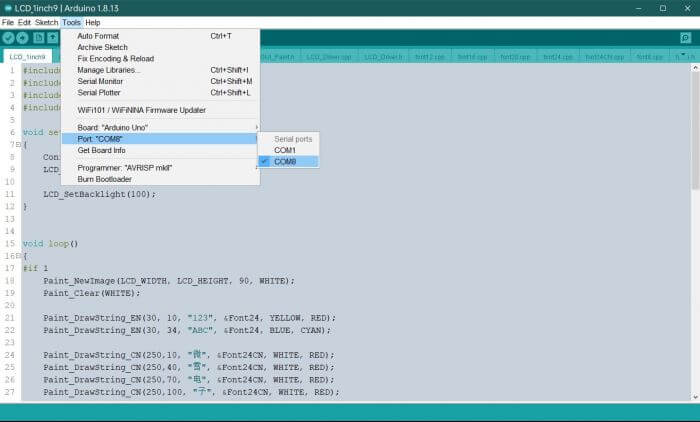
- Choose the corresponding COM port.

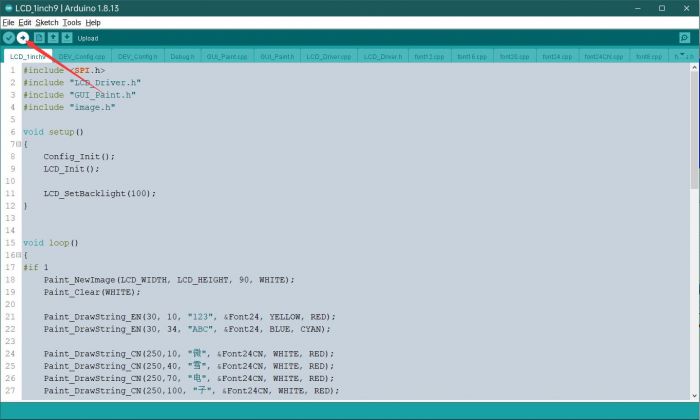
- And then click compile and download.

Demo Description
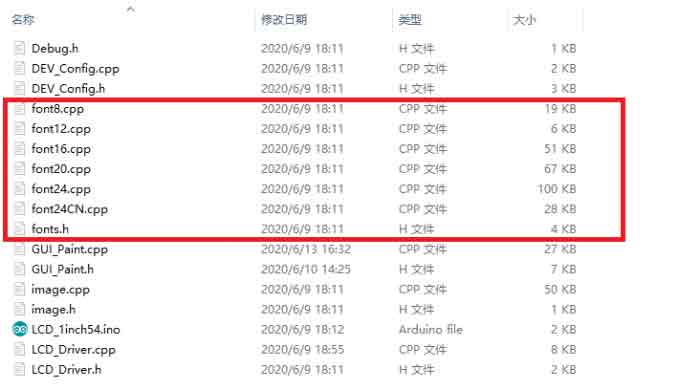
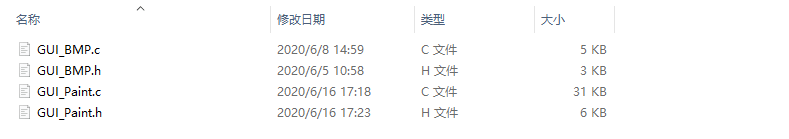
File Introduction
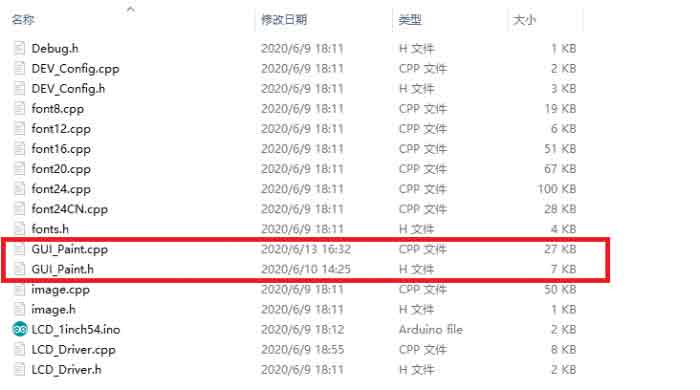
Take Arduino UNO controlling 1.54inch LCD as the example, open Arduino\LCD_1inch54 directory.
Among:
LCD_1inch54.ino: Open it with Arduino IDE;
LCD_Driver.cpp(.h): It is the driver of the LCD screen;
DEV_Config.cpp(.h): It is the hardware interface definition, which encapsulates the reading and writing pin level, SPI transmission data, and pin initialization;
font8.cpp, font12.cpp, font16.cpp, font20.cpp, font24.cpp, font24CN.cpp, fonts.h: fonts for characters of different sizes; image.cpp(.h): It is image data, which can convert any BMP image into a 16-bit true-color image array through Img2Lcd (downloadable in the development materials).
The program is divided into the underlying hardware interface, the middle layer LCD driver, and the upper layer application; Low-level hardware interface.
Underlying hardware interface
The hardware interface is defined in the two files DEV_Config.cpp (.h), and functions such as reading and writing pin levels, delays, and SPI transmission are encapsulated.
- Write pin level
void DEV_Digital_Write(int pin, int value)
The first parameter is the pin, and the second is the high and low level.
- Write pin level
int DEV_Digital_Read(int pin)
The parameter is the pin, and the return value is the level of the read pin.
- Delay
DEV_Delay_ms(unsigned int delaytime)
Millisecond level delay.
- SPI output data
DEV_SPI_WRITE(unsigned char data)
The parameter is char type, occupying 8 bits.
Upper Application
For LCDs, it is the upper application that draws pictures, displays Chines/English characters, displays pictures, etc. Many friends have asked about some graphics processing. We provide some basic functions GUI_Paint.c(.h) here.
Note: GUI is directly written in the LCD RAM due to the RAM limits of the STM32 and Arduino.
The fonts used by the GUI all depend on the font*.cpp(h) file under the same file.